Sí, has leído bien. Seguro que alguna vez has querido tener tu propia serie de dibujos o crear tu propio corto de animación ya que tienes mil ideas en la cabeza pero te falta la habilidad de dibujar bien o saber animar. Pues bien, si te lees este artículo hasta el final verás que SÍ que es posible crear tu anime o lo que quieras SIN tener ni pajolera idea de dibujo o animación.
Por otro lado, si ya sabes dibujar o se te da bien la animación, te animo también a leer este blog ya que entonces tienes muchísimo terreno ganado y vas aumentar tu productividad y rapidez bestialmente en tus obras.
Así, que sin más dilatación, empecemos con esta super formula y GRATIS que te traigo para crear tus obras maestras. Te dejo un vídeo explicativo del proceso que subí a YouTube para verlo de manera más práctica.
Tabla de contenidos
¿Cómo animar una serie de dibujos?
Primero de todo, si no sabes como se realizan las series de animación estilo Disney o anime, te invito a leer primero el artículo dónde hago una explicación de cada paso del proceso y producción de un anime.
Para el proceso de animación, básicamente necesitas saber dibujar y saber animar, ya que hay ilustradores que pueden hacer obras maestras con pintura o dibujando, pero no conocen los conceptos básicos del movimiento, las materias, la gravedad, el movimiento de los volúmenes.
El proceso de animación
En primer lugar, cuando queremos animar necesitamos crear fotogramas clave, que serían las posiciones más importantes de la escena. Un ejemplo sería un personaje con el brazo en alto y el siguiente fotograma con el brazo abajo.
Para crear ese efecto de movimiento, debemos rellenar de varios dibujos entre el fotograma clave 1 (brazo en alto) y fotograma clave 2 (brazo abajo).
En este vídeo explico al detalle lo que son los fotogramas clave y los intercalados:
En este ejemplo, podrás ver (de uno de mis proyectos personales) como el Androide 18 de Dragon Ball le da un beso a Krilin. En la primera imagen lo podrás observar cuando solo dispone de 3 frames (los 3 fotogramas clave del cual se compone) y en la imagen de abajo la verás completa, con sus 3 fotogramas clave y una serie de dibujos entre medio que se llaman los intercalados:

Añadimos los fotogramas intermedios entre esas tres posiciones:

Con esto, te has dado cuenta que necesitas saber dibujar (para los fotogramas clave) y saber animar (para crear dibujos entre un fotograma clave y otro), por lo que entonces aquí empieza la magia.
Programas de animación necesarios
Obviamente, necesitamos descargar unas herramientas para poder crear esta “magia” que nos hará “flipar” de verdad.
Programa para crear poses clave DesignDoll

He dicho que todo va a ser gratis, así que no voy a recomendar ClipStudio ya que la licencia vale 45€, aunque dispone de un modelado en 3D que ayuda mucho para las poses… por eso te traigo un programa gratuito donde podrás sacar las poses más complejas que necesites, con cuerpos de chica, mujer, hombre, niños, personas gordas, delgadas, musculosas, altos, bajos y un sin fin de prototipos.
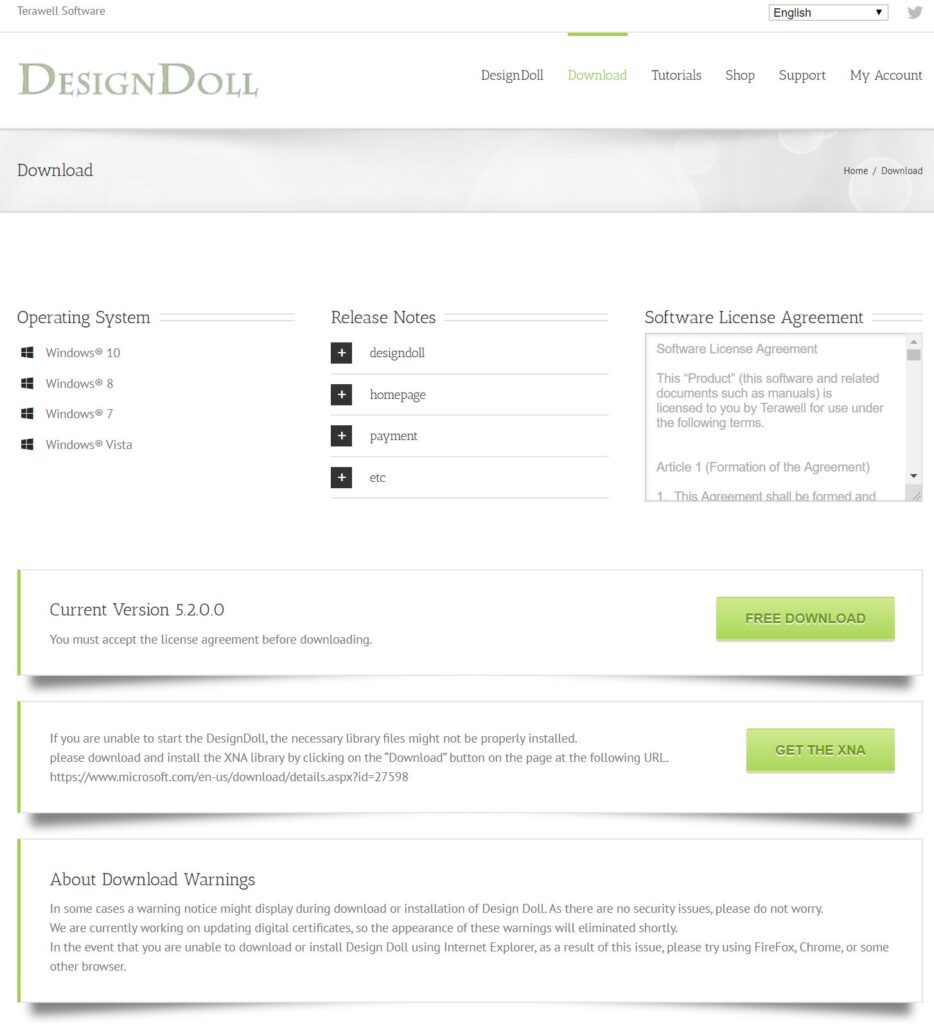
El programa se llama DesignDoll, es gratuito y aquí te dejo el enlace de descarga:

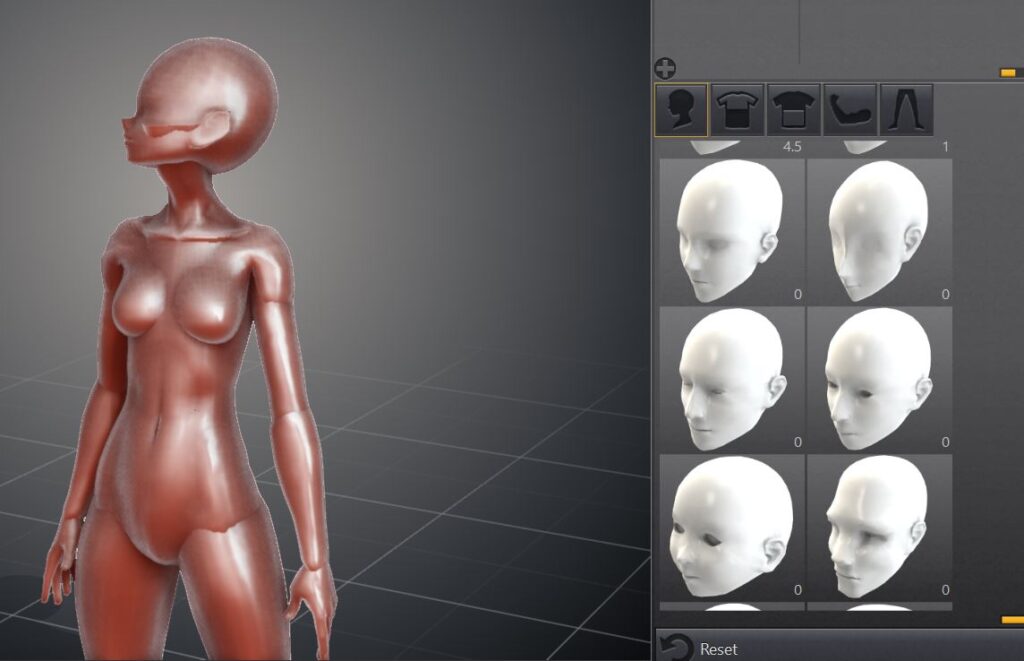
Con este programa puedes crear la posición que quieras para después, capturar la imagen y llevarla a Photoshop (de pago), Gimp o Krita (gratuitos) para darle forma a tu personaje.

Como verás, podrás mover a tu antojo el cuerpo para disponer de la pose que necesites en ese momento, además de la funcionalidad increíble que es que puedes modificar la cabeza, el torso, la musculación y muchísimos parámetros para que encaje perfectamente en tu proyecto.


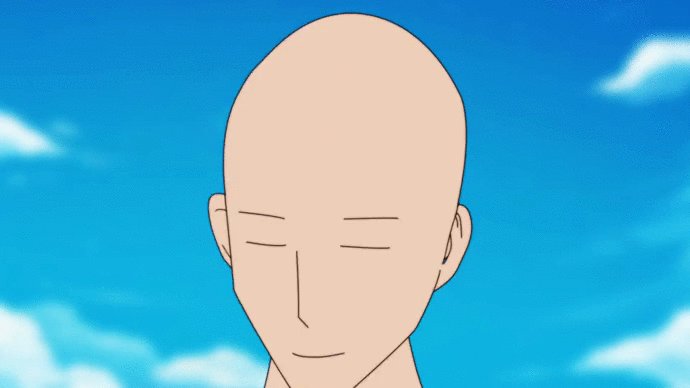
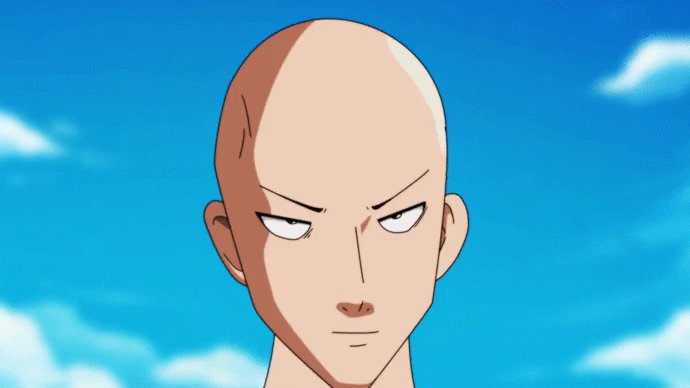
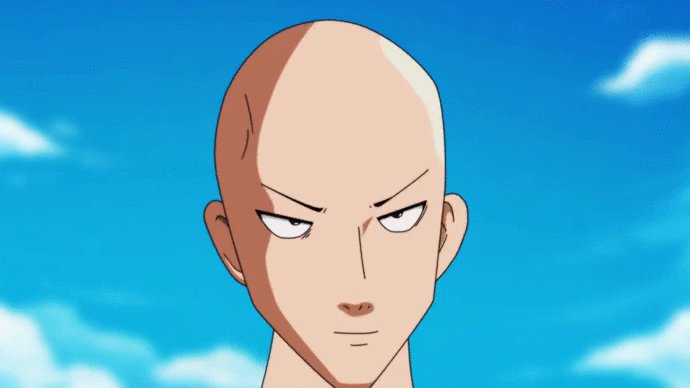
Es tan fácil el proceso que simplemente debes elegir la pose inicial del movimiento y la final. Haremos una animación de ejemplo donde un personaje mueve la cabeza de un lado al otro:



Gracias a este proceso, has creado tres posiciones sin saber técnica en dibujo, con proporciones ajustadas y un dibujo perfecto. Ahora debes llevar estos tres dibujos al siguiente nivel:
Programa de dibujo para calcar imagen Krita o Gimp
Aquí lo dejo un poco a tu elección ya que además del mencionado Photoshop, dispones de las herramientas gratuitas Krita y Gimp para realizar este paso.
Básicamente se trata en dejar esta captura de pantalla que hemos realizado del programa DesignDoll en la parte inferior y crear una capa nueva en la parte superior. En la capa de la pose del personaje, bajaremos su opacidad al 50% y de esta forma tendremos la guía para poder dibujar nuestro personaje con comodidad.
Tomate este proceso como cuando usabas una pauta en clase para escribir recto.
Sé que en el post he comentado que no necesitas saber dibujar y realmente no necesitas tener una experiencia y habilidad especial. Con esto tienes la guía para hacer las proporciones perfectas y poses “coherentes” por lo que solo debes “decorar” y personalizar el personaje. Tomate tu tiempo para hacer los dos dibujos clave bien definidos y que sean correctos ya que son los más importantes de la animación.
Si necesitas tomar referencias para el pelo, los ojos, nariz, boca o cualquier parte del cuerpo, te recomiendo que te pases por mi perfil en Pinterest, donde tengo una recopilación de estilos diferentes de dibujo y partes del cuerpo.
No copies ni calques dibujos pero recuerda: Tomar referencias NO es malo. Todos los dibujantes, mangakas o ilustradores profesionales TOMAN referencias de otros artistas.
En el punto anterior te dije de calcar la pose del personaje ya que al final, es un tema simplemente de proporciones y volúmenes, pero a la hora de definir tu personaje, puedes tomar referencias pero no copies ni calques.
Para la animación que estamos haciendo en este ejemplo, omito este paso e iremos directamente a generar los intercalados. Obviamente, he tardado 1 hora en hacer la animación por lo que he ido super rápido, lo suyo es que te tomes tu tiempo para hacer una animación de calidad.
Programa de animación Cacani

Este maravilloso programa de animación 2D se llama Cacani y lo que hace es, por arte de magia, generarte esos dibujos intermedios que habíamos visto arriba que generan el efecto de movimiento. Cuando digo que hace “magia” claramente es por no decir los tecnicismos que indican en su web.
Para que lo entiendas de aquella manera, el programa utiliza vectores, por lo que si yo hago una linea en la izquierda de la pantalla, y luego me voy a la derecha para hacer otra linea, el programa calcula los movimientos que debería hacer esa linea para llegar de un punto a otro.

Esto si lo aplicamos a un dibujo completo, pues te genera toda la animación.
Muy bien Iván dirás, pero esto cuanto cuesta porque dudo que sea gratis… correcto, el programa es de pago y vale una pasta (20€ mensuales) pero para eso estás aquí, porque he dicho al principio del post que todo iba a ser GRATUITO.
El programa es de pago pero tiene una versión de prueba que OJO, es ILIMITADA. No tiene límite de tiempo en su uso, por lo que si descargas la versión de prueba lo puedes tener indefinidamente.
Solo tiene dos limitaciones (importantes pero no insalvables):
- No te deja guardar el proyecto. Quiere decir que lo que empieces ahora, lo deberás exportar antes de cerrar el programa sino lo perderás.
- No te deja exportar en alta calidad: La resolución a la que puedes sacar la animación es muy pequeña y no te vale para nada, excepto para mi truco maestro 😀
El programa lo podrás descargar de forma gratuita aquí:
El único requisito será realizar un registro pero es totalmente gratuito.
Al lío: Este programa genera los intercalados. Cuando abrimos el programa veremos esta interfaz:

Solo tenemos por defecto un fotograma para dibujar, así que debemos presionar el botón para generar un nuevo fotograma clave.

En ese botón de color verde nos generará un nuevo fotograma, en este caso para animar con 3 poses, debemos generar tres fotogramas.
Importamos nuestras posiciones del programa anterior.

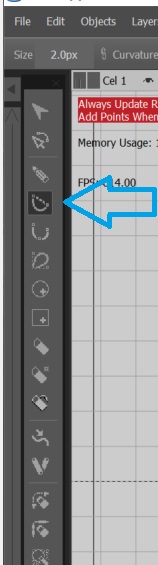
Usaremos la herramienta de línea curva, ya que nos generará el famoso intercalado.

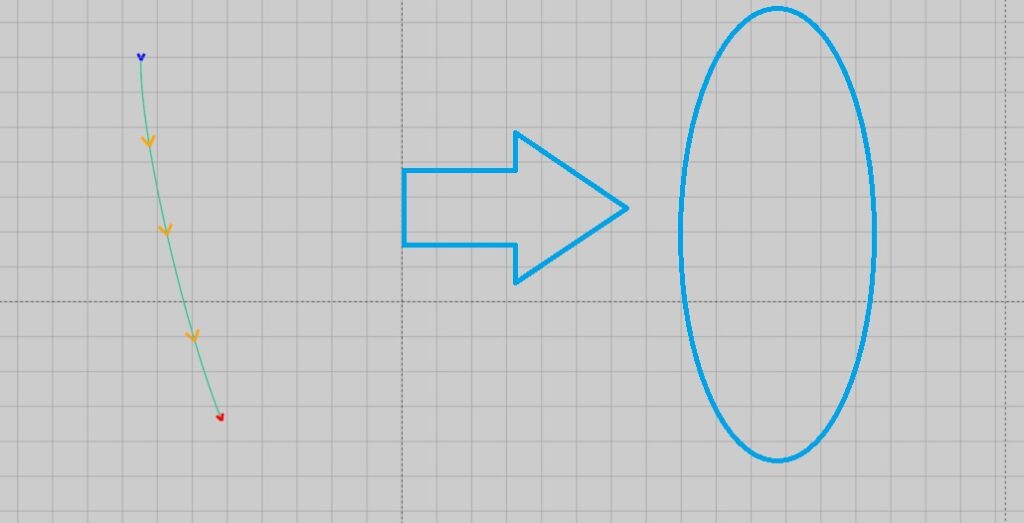
Dibujaremos una línea de prueba para que veas como funciona esto. Primer fotograma una linea y en el segunda otra separada para que se aprecie la animación:


Cuando vamos hacer la segunda figura, nos indica en la posición que hemos iniciado la anterior y la dirección que debe seguir.

Nos indica Cacani con una flechas hacia abajo como debemos empezar a dibujar el segundo trazo para que genera correctamente la intercalación.
Si hemos realizado correctamente los pasos anteriores, y le damos a ![]() que sirve para ver un previo de la animación, veremos lo siguiente:
que sirve para ver un previo de la animación, veremos lo siguiente:

Con este ejemplo, habrás entendido ya el rollo del programa, así que manos a la obra. Toca dibujar rostro a las tres posiciones que hemos obtenido del programa anterior.

Después de mucha paciencia, conseguirás tener los tres fotogramas hechos y podremos ver como queda la cosa.
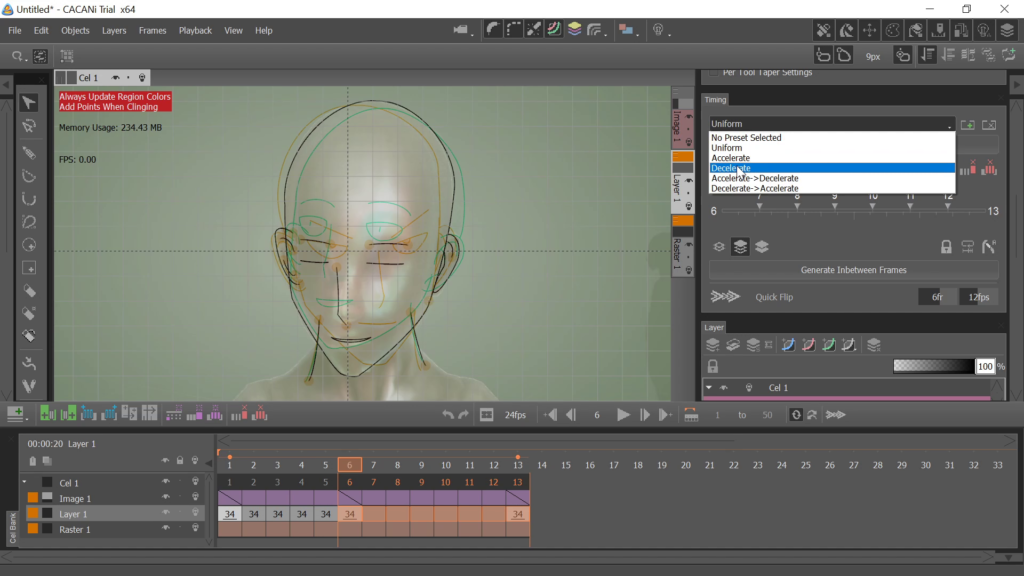
Hay que presionar al botón azul esta vez, que está justo al lado del verde que nos generaba un fotograma clave y así creamos fotogramas que son para intercalar. En la herramienta Timing, que está en la parte superior derecha, podemos elegir el timing que tendrá la animación. Para este ejemplo he elegido una animación constante del primer fotograma al segundo, y una animación con desaceleración del segundo al tercero.

Una vez la tenemos, debemos exportar los fotogramas recordando que al ser la versión de prueba ilimitada, la calidad de exportación es pésima y en baja resolución, pero no nos importará en absoluto ya que ahora pasaremos a Toon Boom Harmony.

Lo único relevante además de la ruta donde guardes los frames (hay exportar como imagen, no vídeo) es elegir exportar All Frames (todos los frames) así que nos creará una carpeta con todos los dibujos que podremos pasar al siguiente programa.
Programa de animación Toon Boom Harmony
Aquí ya rizamos el rizo porque vamos a conseguir un resultado espectacular.
Toon Boom es una herramienta de pago, pero está la variante muy parecida (con su sistema de nodos y vectores) llama OpenToonz, siendo de código libre totalmente gratuita.
Repasemos: Con el primer programa, DesignDoll, consigues crear las poses de tu personaje con los fotogramas clave, después en Cacani, redibujamos los dibujos generados por DesignDoll y conseguimos crear la animación en “sucio” y con Toon Boom Harmony, para terminar, creamos la animación y efectos a limpio.
En Toon Boom Harmony importaremos los dibujos a sucio de Cacani y aplicando los conocimientos que expliqué en el Curso Toon Boom Harmony, podréis conseguir el resultado final:

Si te ha gustado el artículo, tengo un canal de YouTube donde subo animaciones, trucos y tutoriales de varios programas de animación. Te agradecería que te suscribieras para ayudarme a crecer y así animarme a buscar y compartir más truquitos que nos pueden ayudar a mejorar el proceso de animación y hacerlo de la manera más optimizada posible. El tiempo es oro 😀
Un saludo a todos y si tenéis alguna pregunta, tenéis la cajita justo debajo o el formulario de contacto para charlar 😉