
Como en casi todos los programas en los que nos iniciamos, lo primero que tenemos que entender por lo menos para empezar a movernos es conocer su interfaz de usuario.

Tabla de contenidos
Paneles en interfaz de usuario en OpenToonz
La interfaz de OpenToonz se organiza por espacios o módulos de trabajo, con lo cual, cada uno de estos módulos se encarga de un proceso de la animación por separado. Los módulos de trabajo los podremos encontrar en la parte superior derecha de la interfaz.

Estos espacios de trabajo los podemos renombrar o cambiar de posición. Además, podemos crear nuevos, personalizando uno a nuestro gusto o borrando los existentes.
En el momento de crear un nuevo espacio de trabajo en la interfaz de OpenToonz, se creará vacío con el fin de que puedas añadir los paneles que te interesen.
CONSEJO: Para agregar un nuevo espacio de trabajo debemos hacer clic derecho sobre una de las pestañas que veremos en los módulos de trabajo y escoger la opción Nuevo espacio de trabajo en el menú.
CONSEJO: Haremos clic derecho en la pestaña del espacio de trabajo que queremos borrar y seleccionamos la opción de Borrar espacio de trabajo desde el menú. No podrás borrar un espacio de trabajo que esté activo en ese momento. Para dejar el espacio de trabajo que venga por defecto en OpenToonz, escogeremos la opción Ventanas, Espacio de trabajo y Restablecer espacios de trabajo.
Espacios de trabajo en OpenToonz
Vamos a ver todos los espacios de trabajo que vienen por defecto en la interfaz de usuario en OpenToonz, para que están diseñados y repasaremos cada uno de sus paneles.
Espacio de trabajo Basics
Veremos que en casi todos los espacios de trabajo, la interfaz de OpenToonz se suele organizar de forma semejante, eso sí, cambiando ciertos paneles.
Suelen tener en el centro de la interfaz el visor con la vista previa, en la parte izquierda el panel de herramientas (que a medida que vayamos avanzando iremos explicando una a una su función) y las variaciones las solemos encontrar en la parte inferior y en la parte de la derecha, donde varían varios paneles.

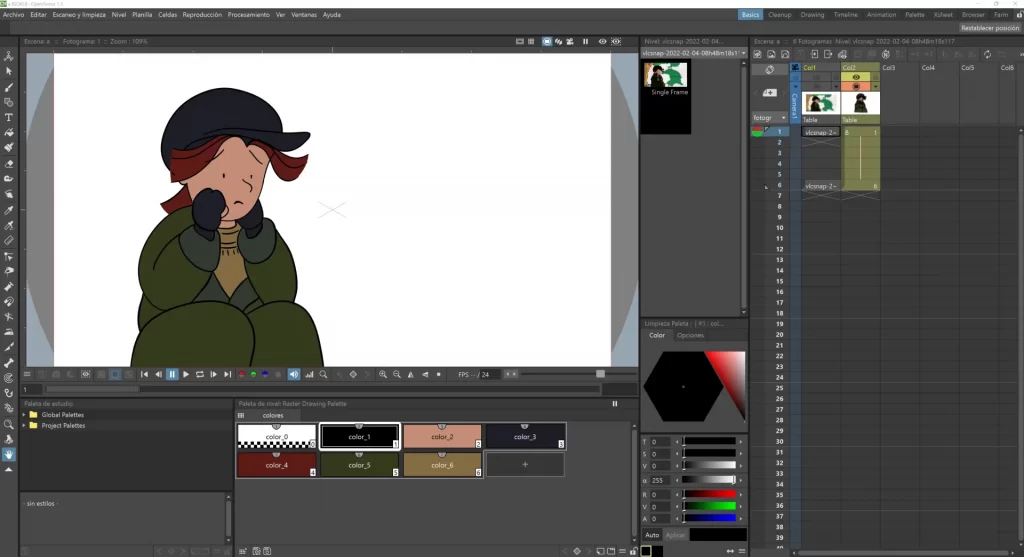
En el espacio de trabajo Basics de la interfaz podemos encontrar:
- Reproductor: El reproductor o visor, es capaz de mostrar los niveles juntos de la animación, los clips de vídeo o las secuencias de imágenes.
- Visor: Aquí es posible dibujar imágenes y ver al mismo tiempo el resultado final de la composición.
- Cinta de nivel: La cinta de nivel nos muestra la secuencia de dibujos que pertenecen al nivel seleccionado en la línea de tiempo.
- Paleta de colores: La paleta nos muestra definidos los estilos (colores) que hemos creado o podemos crear.
- Editor de estilos: Este editor de estilos o editor de colores, nos permite modificar los estilos de la paleta de colores. Es posible escoger colores, texturas, vectores o pinceles.
- Barra de herramientas: Esta barra contiene las herramientas que necesitaremos para dibujar, seleccionar y modificar dibujos, además de poder animar objetos como las cámaras, capas y barras. A continuación, las explicamos por orden de aparición:
- Animar: Esta herramienta nos permite modificar la posición, escala y rotación del objeto.
- Seleccionar: Esto nos permite seleccionar y transformar elementos de la escena.
- Pincel: Nos da la opción de dibujar a mano alzada e intercalar de forma automática.
- Geometría: Nos permite dibujar figuras de forma geométrica.
- Texto: Agregar texto, nos permite modificar tamaño, tipo de letra, etc.
- Rellenar: El famoso bote de pintura, nos deja rellenar áreas de dibujo con un estilo (color).
- Brocha: Permite pintar líneas o áreas a mano.
- Borrador: Nos deja borrar trazos vectoriales.
- Cinta: Nos deja unir dos extremos abiertos de uno o dos trazos vectoriales.
- Selector de estilos (colores): Nos deja escoger el estilo desde el nivel actual.
- Selector de color: Nos deja escoger valores de color desde el visor y lo aplica al estilo actual.
- Edita punto de control: Nos deja modificar trazos vectoriales.
- Pellizcar: Nos permite modificar la forma de un trazo vectorial, haciendo clic y arrastrando sobre él.
- Inflar: Nos deja modificar localmente el grosor en ciertos trazos vectoriales.
- Imantar: Esta opción nos deja deformar varios trazos vectoriales a la vez, haciendo clic en su área que se desea modificar.
- Doblar: Permite doblar trazos que sean vectoriales.
- Cortar: Esta herramienta nos deja dividir un trazo que sea vectorial en dos partes.
- Esqueleto: Nos permite definir modeles de personajes y animarlos como una marioneta.
- Enganche: Nos da la opción de definir puntos de referencia para usarse en el Diagrama de escenario y así mover o unir objetos.
- Punto de rastreo: Nos permite rastrear regiones concretas de una secuencia de imágenes.
- Plástico: Nos deja construir una malla poligonal para deformar y así poder animar un personaje completo.
- Zoom: Esto nos permite acercar o alejar lo que vemos por el visor. Lo activamos arrastrando hacia arriba para acercar o al revés hacia abajo.
- Desplazar: Nos deja desplazarnos por el visor.
- Rotar: Nos permite esta herramienta rotar el contenido del visor.
- Paleta de estudio: La paleta de estudio nos deja guardar una cantidad infinita de paletas de nivel. Con esta herramienta es posible recuperar cualquier tipo de paleta y así asignarla al nivel actual para pintarlo con sus colores.
- Planilla: La planilla es muy importante y nos permite organizar el contenido de nuestra escena, al mismo tiempo que la línea de tiempo. La verás distribuida por columnas, que estas están divididas en celdas y cada una de estas celdas representa un fotograma determinado. En estas columnas podemos cargar niveles de animación, clips, imágenes, sonido, etc.
Cada columna dispone de su propio encabezado que contiene la información básica para identificar la columna, número de fotogramas, etc.
Los fotogramas son procesados de izquierda a derecha en cada fila de las celdas, por lo que la izquierda van por detrás que las de la derecha.
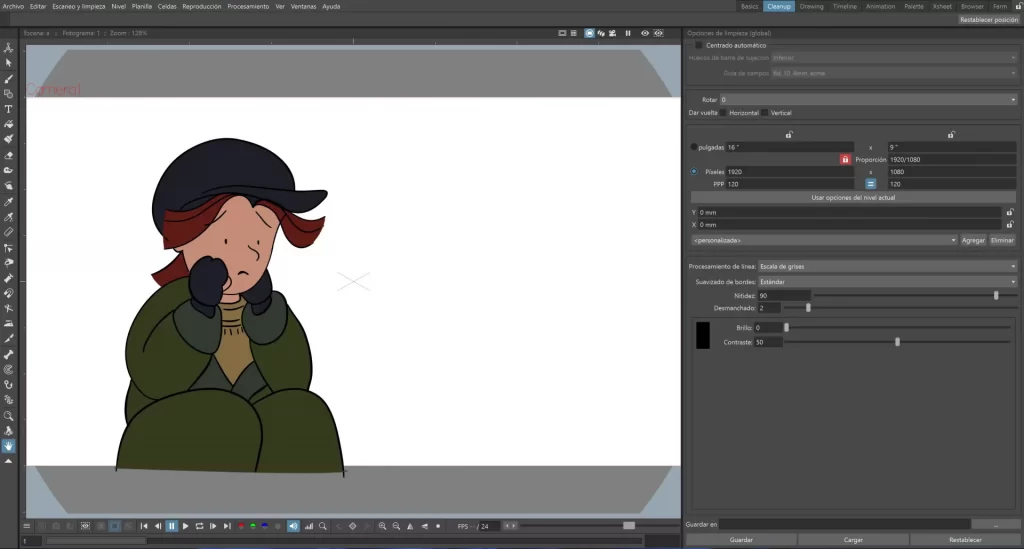
Espacio de trabajo Cleanup

En este espacio de trabajo podremos ver una interfaz de usuario más enfocada a la limpieza de dibujos escaneados, en el proceso llamado Cleanup.
El nuevo panel que podrás ver en esta interfaz es Opciones de limpieza:
- Opciones de limpieza: Este panel nos brinda la posibilidad de configurar y definir los parámetros para la limpieza de los dibujos escaneados, de esta forma podemos pasar un dibujo a mano a formato OpenToonz y ser pintados. Los transforma en líneas compatibles con el programa, en líneas vectoriales.
Espacio de trabajo Drawing

Interfaz más enfocada a la creación de dibujos digitales, directamente trabajados en OpenToonz. Deja un amplio espacio para el diseño, con sus herramientas y paletas de colores.
Espacio de trabajo Timeline

Interfaz cómoda para poder organizar la línea de tiempo. Aquí desaparecen el resto de herramientas de dibujo para enfocarnos únicamente en esta tarea.
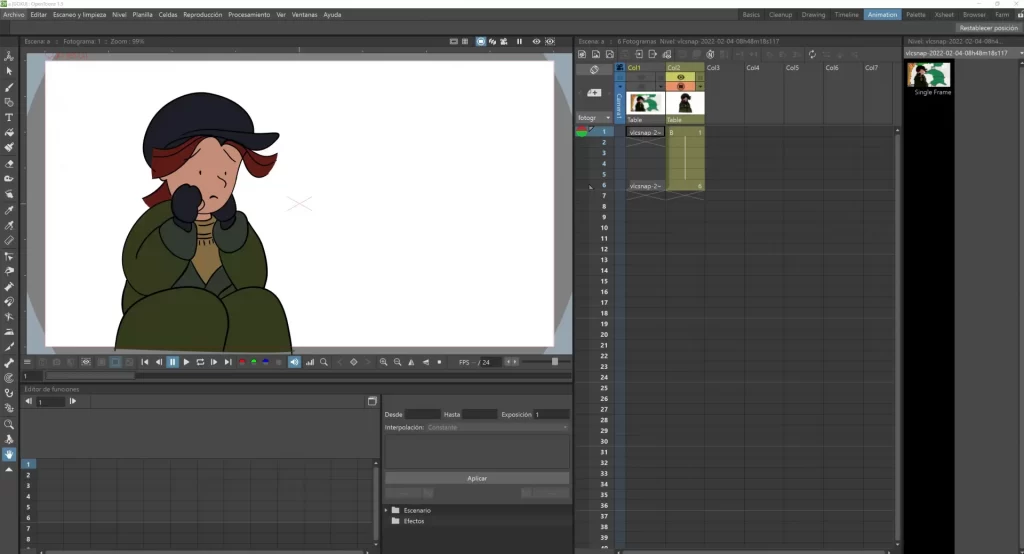
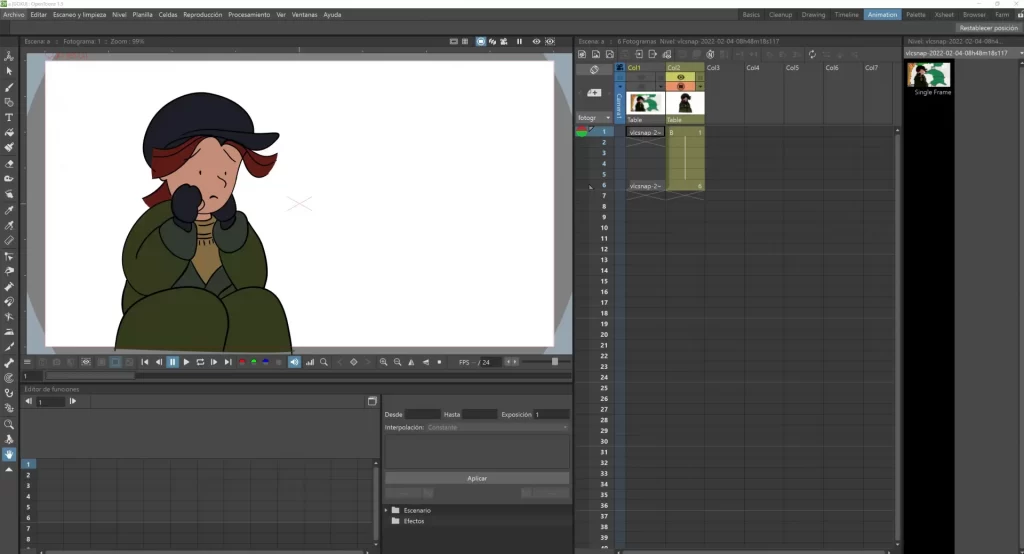
Espacio de trabajo Animation

Para mi de las interfaces de usuario más divertidas de OpenToonz. Aquí es donde nos centramos en crear la animación 2D con OpenToonz y por eso tenemos las herramientas enfocadas para ello.
Tendremos herramientas de dibujo y de línea de tiempo. Como novedad aparece el Editor de funciones:
- Editor de funciones: Esta herramienta muestra la variación de las transformaciones de los objetos o efectos, con lo que nos deja a través de fotogramas clave, controlar las interpolaciones con una línea de tiempo.
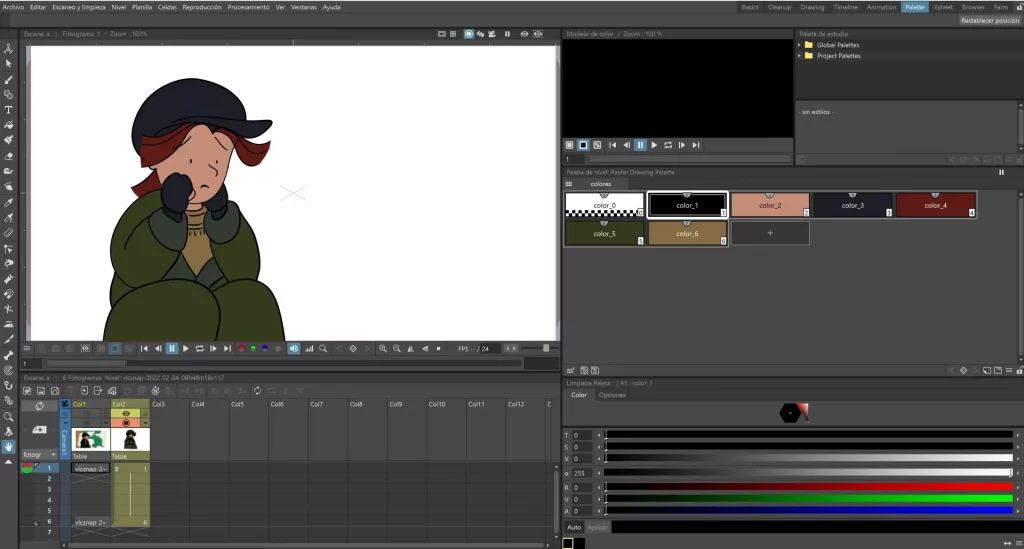
Espacio de trabajo Palette

Interfaz de usuario dedicada exclusivamente al color y creación de paletas de estilos o colores. Superimportante para tener una buena organización.
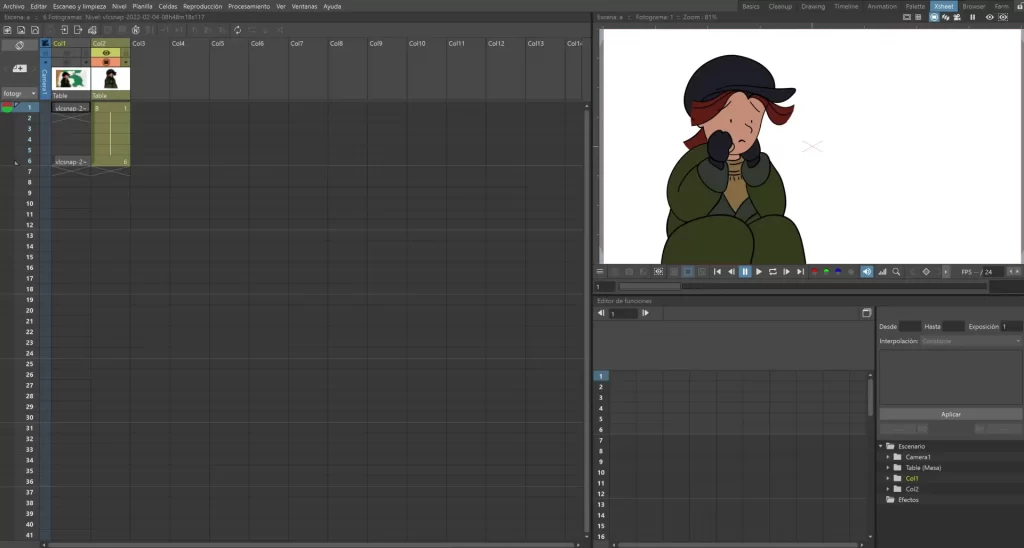
Espacio de trabajo Xsheet

Este espacio de trabajo deja de lado las herramientas de dibujo, animación y color y se centra en enseñarnos la línea de tiempo con sus capas o niveles. Además, disponemos del Editor de funciones por si necesitamos corregir algún efecto o movimiento de un objeto.
Espacio de trabajo Browser

Esta interfaz de usuario en OpenToonz nos hace centrarnos en la búsqueda de archivos entre nuestras escenas y proyectos. Muy útil cuando trabajamos con varios proyectos a la vez.
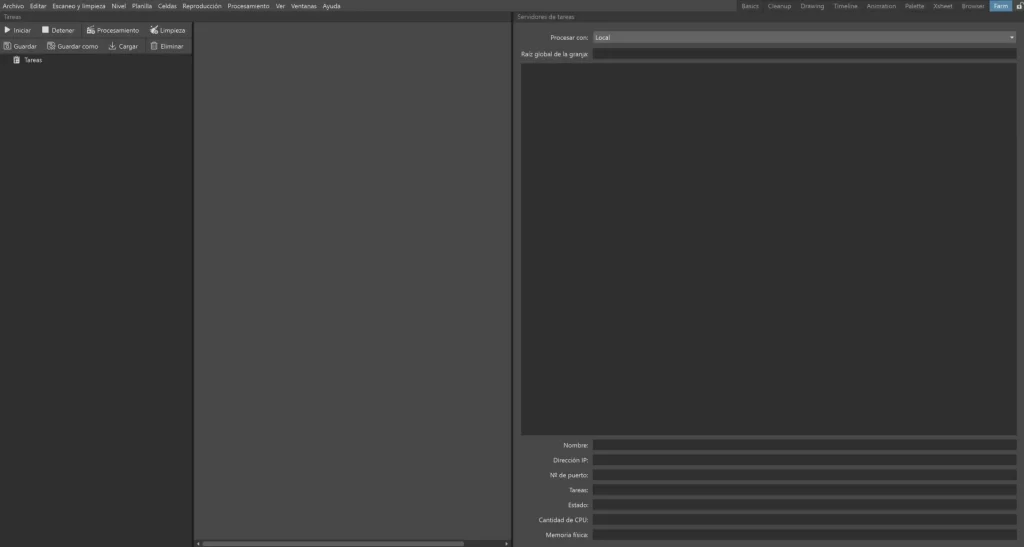
Espacio de trabajo Farm

Esta interfaz nos enseña un nuevo panel llamado Servidores de tareas, que nos permite procesar una lista de tareas usando una granja para el procesado. Con esto podremos renderizar nuestra escena.
RESUMEN: Con toda esta información, hemos repasado todos los espacios de trabajo dentro de la interfaz en OpenToonz con sus respectivos paneles y de esta forma, ya estamos listos para empezar a dibujar a mano y escanear un dibujo para ver el potencial de la herramienta transformando nuestra ilustración a vectores.
Curso COMPLETO de OpenToonz en Español

Sombras automáticas en OpenToonz

Cómo pintar en OpenToonz

Paleta de Colores en OpenToonz

¿Cómo activar papel cebolla en OpenToonz?

Cambiar tamaño lienzo en OpenToonz

Como dibujar en OpenToonz

Cómo utilizar GTS en OpenToonz

Crear escena en OpenToonz

Crear un proyecto en OpenToonz

Personalizar interfaz de OpenToonz